ユーザスクリプトで普段の業務を楽にする
はじめに
社内勉強会で「ユーザスクリプトのすゝめ」というタイトルで発表を行いました。
割りと良い反応をもらえたので、ブログ用に一部変更して公開したいと思います。
アジェンダ
ユーザスクリプトとは
Webページを開くときに、ブラウザ側で指定しておいたJavaScriptを実行させる機能です。特定のページ(Googleの検索結果など)をカスタマイズして表示したりできます。 FirefoxのGreasemonkeyが有名ですが、現在は主要ブラウザのほとんどで利用できます。
↑に引用した通りですが、Webページ上で任意のJavaScriptを動かすものです。
つまり、JavaScriptが動くということはなんでもできるという事で、そのWebページを好きに変更できる!
ブックマークレットを自動実行するできるという事でもあります。
使いドコロ
ユーザスクリプトで調べるとやたら高度な事をしていますが、私がオススメする使いドコロはもっと身近な所です。
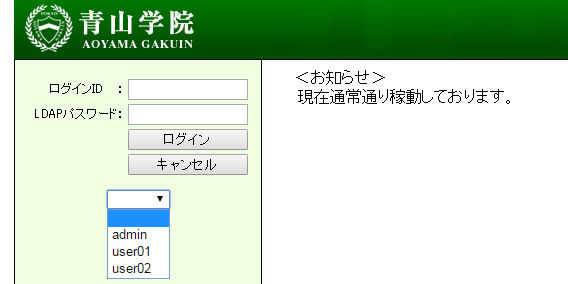
例えば、以下のログイン画面を持つシステムを開発している場合。*1。

こんなユーザスクリプトを使用するとちょっと業務が捗ります。
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://www.chi-bus.jp/ // @require http://code.jquery.com/jquery-2.2.3.min.js // @grant none // ==/UserScript== (function() { 'use strict'; var l = ["","admin","user01","user02"]; var se = $("<select>").attr({"name":"hoge","id":"hoge"}).on("change",function(){$("[name='USER']").val($(this).val());$("[name='PASSWORD']").val($(this).val());}).appendTo($("form").parent()); $.each(l,function(i,v){ se.append($("<option>").val(v).text(v)); }); })();
上記のユーザスクリプト。見ていただければわかりますが、jQueryを使用してselectを作ってappendしているだけです。(ヘッダに色々書いてありますが、そこは気にしないでOK。)

で、↑こうなります。
コードの通り、selectを選択するとログインIDとパスワードが入力される。ただそれだけ。
ただ、このログイン画面を持つシステムを作っている場合、確認のために何百回、何千回とログインをするかと思います。
管理者ユーザ、一般ユーザのIDを毎回入力したり、adminをadimnとタイポしたり、実は結構時間使い、小さなストレスの元になっていたりすると思うのです。
そんなどうでもいいイライラを簡単に防げるのは良い思いませんか?
同じ用途では検索画面の開発時などでも同様に使用できるかと思います。
また、登録画面では適当な値を入力したり、画面遷移を繰り返して行かなければならない画面にリンクを貼ったりなどはどうでしょうか?
私が開発時以外で使用している箇所としては、うちの会社は使い勝手の悪い勤怠管理システムを使用しているので、入力補助ボタンを勝手につけたりしています。(各タスクにかけた時間をテキストボックスに入力する必要があるのですが、30分は0030、1時間は0100と入力する必要があるので、30分入力ボタン、1時間入力ボタンなどをつけました。)
Chromeの場合の使い方
Tampermonkeyという拡張機能を使用します。*2Chromeウェブストアからインストールしてください。
後は、追加されたアイコンをクリックして「新規スクリプトを追加」を選択すれば作成できます。
Firefoxの場合の使い方
greasemonkeyという拡張機能を使用します。こちらからインストールしてください。
使い方は本家のwikiか、
greasemonkeyは前から有名な拡張機能なので、検索すれば日本語でも大量に出てきますのでそちらを参照してください。
最後に
ユーザスクリプトは簡単に使用でき、普段の業務にも活用することができます。上記したようなちょっとしたスクリプトでも役立ち度はかなり高いと思いますので、是非使ってみてください。
また、greasyfork等で、世界中のユーザが作成したユーザスクリプトも使用できます。業務的に使用できるものは少ないかと思いますが、ニコニコ動画用などは結構数があるので、プライベートでいんたーねっつを楽しむ上では使えるものがあるかもしれません。