Groovyでのアスタリスクは便利!
Groovyはアスタリスクが便利に使えるのは知っていたけど、結局いつも忘れて使っていませんでした。 で、調べてみたら思った以上に機能があったのでまとめ。
assert 2 * 3 == 6 assert 3 ** 3 == 27 def i1 = 2 i1 *= 3 assert i1 == 6 def i2 = 3 i2 **= 3 assert i2 == 27 def m1 = [a:"a1",b:"b1"] def m2 = [a:"a2",c:"c2"] def m3 = [a:"a3",b:"b3"] def list1 = [m1,m2,m3] assert list1*.a == ["a1","a2","a3"] assert list1*.b == ["b1",null,"b3"] def str1 = "あいうえお" def str2 = "abc" def list2 = [str1, str2] assert list2*.size() == [5,3] assert list2.collect{it.size()} == [5,3] // 今までこう書いてた。 def function1 = {x,y,z -> x * y + z } def args1 = [1,2,3] assert function1(*args1) == 5 def args2 = [4,5] assert function1(*args2, 6) == 26 def list3 = [2,3] assert [1,*list3,4] == [1,2,3,4] assert [1,list3,4].flatten() == [1,2,3,4] // 今までこう書いてた。 def m4 = [c:3,d:4] assert [a:1,b:2,*:m4] == [a:1,b:2,c:3,d:4] assert [a:1,b:2,*:m4,d:99] == [a:1,b:2,c:3,d:99]
参考
- Groovy Language Documentation 1.2.8. Other operators
- ↑見て「@」があるのを思い出しました。使ってないなぁ。。。
ユーザスクリプトで普段の業務を楽にする
はじめに
社内勉強会で「ユーザスクリプトのすゝめ」というタイトルで発表を行いました。
割りと良い反応をもらえたので、ブログ用に一部変更して公開したいと思います。
アジェンダ
ユーザスクリプトとは
Webページを開くときに、ブラウザ側で指定しておいたJavaScriptを実行させる機能です。特定のページ(Googleの検索結果など)をカスタマイズして表示したりできます。 FirefoxのGreasemonkeyが有名ですが、現在は主要ブラウザのほとんどで利用できます。
↑に引用した通りですが、Webページ上で任意のJavaScriptを動かすものです。
つまり、JavaScriptが動くということはなんでもできるという事で、そのWebページを好きに変更できる!
ブックマークレットを自動実行するできるという事でもあります。
使いドコロ
ユーザスクリプトで調べるとやたら高度な事をしていますが、私がオススメする使いドコロはもっと身近な所です。
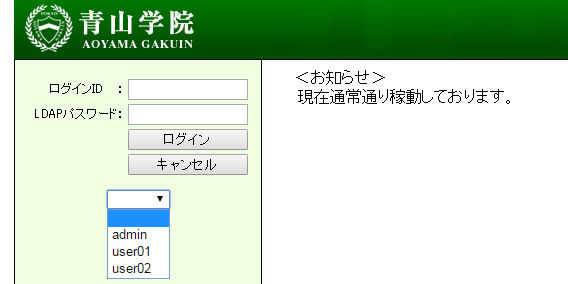
例えば、以下のログイン画面を持つシステムを開発している場合。*1。

こんなユーザスクリプトを使用するとちょっと業務が捗ります。
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://www.chi-bus.jp/ // @require http://code.jquery.com/jquery-2.2.3.min.js // @grant none // ==/UserScript== (function() { 'use strict'; var l = ["","admin","user01","user02"]; var se = $("<select>").attr({"name":"hoge","id":"hoge"}).on("change",function(){$("[name='USER']").val($(this).val());$("[name='PASSWORD']").val($(this).val());}).appendTo($("form").parent()); $.each(l,function(i,v){ se.append($("<option>").val(v).text(v)); }); })();
上記のユーザスクリプト。見ていただければわかりますが、jQueryを使用してselectを作ってappendしているだけです。(ヘッダに色々書いてありますが、そこは気にしないでOK。)

で、↑こうなります。
コードの通り、selectを選択するとログインIDとパスワードが入力される。ただそれだけ。
ただ、このログイン画面を持つシステムを作っている場合、確認のために何百回、何千回とログインをするかと思います。
管理者ユーザ、一般ユーザのIDを毎回入力したり、adminをadimnとタイポしたり、実は結構時間使い、小さなストレスの元になっていたりすると思うのです。
そんなどうでもいいイライラを簡単に防げるのは良い思いませんか?
同じ用途では検索画面の開発時などでも同様に使用できるかと思います。
また、登録画面では適当な値を入力したり、画面遷移を繰り返して行かなければならない画面にリンクを貼ったりなどはどうでしょうか?
私が開発時以外で使用している箇所としては、うちの会社は使い勝手の悪い勤怠管理システムを使用しているので、入力補助ボタンを勝手につけたりしています。(各タスクにかけた時間をテキストボックスに入力する必要があるのですが、30分は0030、1時間は0100と入力する必要があるので、30分入力ボタン、1時間入力ボタンなどをつけました。)
Chromeの場合の使い方
Tampermonkeyという拡張機能を使用します。*2Chromeウェブストアからインストールしてください。
後は、追加されたアイコンをクリックして「新規スクリプトを追加」を選択すれば作成できます。
Firefoxの場合の使い方
greasemonkeyという拡張機能を使用します。こちらからインストールしてください。
使い方は本家のwikiか、
greasemonkeyは前から有名な拡張機能なので、検索すれば日本語でも大量に出てきますのでそちらを参照してください。
最後に
ユーザスクリプトは簡単に使用でき、普段の業務にも活用することができます。上記したようなちょっとしたスクリプトでも役立ち度はかなり高いと思いますので、是非使ってみてください。
また、greasyfork等で、世界中のユーザが作成したユーザスクリプトも使用できます。業務的に使用できるものは少ないかと思いますが、ニコニコ動画用などは結構数があるので、プライベートでいんたーねっつを楽しむ上では使えるものがあるかもしれません。
Groovyでも愛が生まれた
Googleドライブにファイルが追加されたらメール通知する
背景
子どもの写真をGoogleドライブで親達に共有しているのですが、遠方に住む義父から通知来ないといつ見ればいいかわからん!と連絡が。 さらに要望を聞くと、写真はフォルダ管理してるのですが、どのフォルダが更新されたかも教えて欲しいとのこと。
通知機能くらいGoogleドライブにあるだろと思って調べたが、そんな機能はなかったのでGoogle Apps Scriptで実装してみました。
実装
前回メールした時から更新されていた場合にメールを送る必要があるため、前回メール時の更新日時はスプレッドシートで保存することにします。
- Googleドライブの写真フォルダ配下から最終更新日時を取得。
- フォルダ分けして管理していたため。
- 更新日時を管理しているスプレッドシートから前回メール送信時の各フォルダの更新日時を取得。
- スプレッドシートに保存していた最終更新日時より現在のフォルダの最終更新日時が新しかったらメールを送信。
って、ここまでblogに書いて気づいた。 毎日スクリプトを動かすんだから、前日に更新があったフォルダをメールすればよかったのでは!? その場合、スプレッドシートもいらないし、もっと簡単な実装になりますねw
まぁ、GASの練習になったので、GASのメモとして記録します。。。
コード
var PHOTO_FOLDER_ID = "xxxxxxxxxx"; var UPDATE_SHEET_ID = "yyyyyyyyyy"; var UPDATE_SHEET_NAME = "更新日時"; var SEND_MAIL_ADDRESS = ["example1@example.com", "example2@example.com"] function updateCheck() { var photoFolder = DriveApp.getFolderById(PHOTO_FOLDER_ID); var folders = photoFolder.getFolders(); // 写真フォルダ配下の最終更新日時を取得。 var lastUpdateMap = {}; while (folders.hasNext()) { var folder = folders.next(); lastUpdateMap[folder.getName()] = folder.getLastUpdated(); } // スプレッドシートに記載されているフォルダ名と更新日時を取得。 var spreadsheet = SpreadsheetApp.openById(UPDATE_SHEET_ID); var sheet = spreadsheet.getSheetByName(UPDATE_SHEET_NAME); var data = sheet.getDataRange().getValues(); // 取得したデータをMapに変換。 var sheetData = {}; // 説明とヘッダを記載しているため2からstart。 for (var i = 2; i < data.length; i++) { sheetData[data[i][0]] = {name : data[i][0], lastUpdate : data[i][1], rowNo : i + 1}; } // 実際のフォルダとスプレッドシート情報を比較。 var updateFolderList = []; for (key in lastUpdateMap) { if(key in sheetData) { // フォルダ名がシートに存在する場合。 if(lastUpdateMap[key] > sheetData[key].lastUpdate) { // フォルダが更新されている場合。 sheet.getRange(sheetData[key].rowNo, 2).setValue(lastUpdateMap[key]); updateFolderList.push(key); } } else { // フォルダ名がシートに存在しない場合。 sheet.getRange(sheet.getLastRow() + 1, 1).setValue(key); sheet.getRange(sheet.getLastRow(), 2).setValue(lastUpdateMap[key]); updateFolderList.push(key); } } // 新規及び更新された情報をメール送信。 if (updateFolderList.length != 0) { SEND_MAIL_ADDRESS.forEach(function(o,i) { MailApp.sendEmail(SEND_MAIL_ADDRESS[i],"写真更新連絡通知", "写真が更新されました。" + "\n" + "更新されたフォルダは以下の通り。" + "\n" + updateFolderList.join("\n") + "\n\n" + "URLはこちら↓" + "\n" + photoFolder.getUrl() + "\n\n" + "このメールに返信しても見れませんので返信しないでください。" ); }); } }
家庭内の写真、タスク(買い物リスト)の共有 #家庭を支える技術
お約束?
「家庭を支える技術 Advent Calendar 2015」の15日目の記事です。*1
はじめに
家庭を支える技術にエントリーしていますが、実はそれほど技術を駆使している訳ではありません。
結局なんだかんだあって、シンプルに使用しているというのが現実です。 今回は写真の共有と、タスク管理(買い物リスト)共有方法を紹介したいと思います。
写真
今年の1月に子どもが生まれたのですが、妻の実家が遠方*2のため、写真や動画を共有しています。 Webで調べたら色々なサービスがありましたが、結局Googleドライブでの共有に落ち着きました。(Googleフォト?違いがよくわからない。。。)
子どものアカウントを作り、そのアカウントのドライブの1フォルダに私と妻、双方の両親のアカウントを共有設定しています。これにより、子どもが成長した際にはアカウント毎プレゼントすることで、生まれてからの自分の写真も共にプレゼントできるという事も考えています。
元々、私個人ではDropBoxを使用していましたが、写真や動画が制限があるものの容量を気にせず使える事*3が決め手になりました。義父がそれなりにPC操作に詳しいので共有さえしてしまえば任せられるという点も助かっています。
ちなみに、PC操作が得意でなかった場合は、同期をしたタブレットを送りつけるという方法をとるような気がします。
家族予定管理
こちらもGoogleカレンダーを妻と共有しています。私と妻は共にiPhoneなので、標準カレンダーアプリのデフォルトをGoogleカレンダーに設定して使用しています。(設定はこことかを参照。)Googleカレンダーなのでアプリ移行や、iPhoneを卒業した際にもデータ消去することなく移行できるかと考えています。
個人用と家庭用を特に分けておらず、共有しているカレンダーにどんどん追加していますが、飲み会やら遅くなりそうな日も伝わるので問題にはなっていません。
タスク管理(買うものリスト)
これもiPhoneデフォルトのリマインダを使用しています。色々なサービスやアプリを試してみましたが、結局これに落ち着きました。
サービスやらアプリを探している時にはあれもこれもと機能が欲しくなりますが、結局タスクや買うものを追加する時には設定なんてしないので、シンプルにタスクが表示され、チェックすると消える。そして、共有が可能。という点を考えるとデフォルトアプリが最適でした。*4
話を聞くと使っていない方が多いみたいなので、iPhone同士の方はぜひ使ってみてください。
終わりに
家庭内での情報共有を考えると、色々なサービスやアプリケーションがみつかります。ですが、結局シンプルな管理になることが多いのではないかと思います。ちなみに、家計の管理は回り回って紙のノートでつけていたりします。*5
勿論それぞれ家庭にもよるのですが、複雑なサービスやアプリケーションで日々の使用に疲れている場合には、シンプルなサービスやアプリケーションを試してみてはどうでしょうか。
子育て中の時間の作り方 #childadvent
お約束?
「子育てプログラマ・ITエンジニア・Webデザイナー Advent Calendar 2015」の6日目の記事です。
昨日は渡邊タツアキさんの「まだ手作業で消耗してるの?時短家電で家事をKAIZENしよう:子育てエンジニアアドベントカレンダー」でした。
前置き
自分に子どもが生まれる前、子どもが生まれたばかりのあるエンジニアから聞きました。
(子どもが生まれて)自分はエンジニアとして死んだ。
詳細を聞いたところ、子どもが生まれる前までは普通に行っていた、情報収集や、勉強、が全くできないとの事。 当時は「へ~」って感じでしたが、今年の1月に娘が産まれてその言葉が事実であることを知りました。
特に私の場合、妻が体が弱いこともあり家にいる間の子どもの世話、家事は100%私が行っていた事もあり、エンジニア的な勉強どころか自分の時間すら一切取ることができませんでした。(完全ミルクです。) やることに終われ、自分の時間が取れないことはストレスに繋がります。
10ヶ月がたち、多少は落ち着いてきたことありますが、時間を作るコツがわかってきたので記事にしたいと思います。(あくまでも自分の場合なので賛否はあるかと思います。)
家事時間圧縮
食品購入は宅配を活用。
Amazonや楽天で物を買っていても、食品はスーパーやコンビニで買っている方が多いのではないでしょうか。 会社帰りに店に寄る時間が勿体ないので、家まで持ってきてもらいましょう。
そこで問題となるのが送料ですが、各サービス共に赤ちゃん割引的なことを行っているため、無料もしくはかなり安く使用が可能です。
うちの場合は、コープデリ(赤ちゃん割引・子育て割引で送料無料)、イトーヨーカドー(母子手帳の提示で送料が100円)を使用しています。(うちの近くの店舗は赤ちゃん本舗の商品も含まれるためかなり便利。) イオンも候補だったのですが、選択する際に品物数がかなり少なかったため候補から外れました。(イオンブランド以外が少なかった。)
条件が良くても、品数がかなり少なかったり、お気に入りのおむつや粉ミルクがなかったりするので、いくつかサービスを比べてみると良いと思います。 おむつや粉ミルクならAmazonでも扱っていますので、食品は不要でいいならAmazonでも良いかと思います。
料理は冷凍。
料理は作るときに大量に作って冷凍しておきましょう。 だいたいの物は冷凍可能です。(正直生まれたばかりの時は食べ物を味わう余裕なんてないので、多少味が落ちても気にならないw)
掃除はある程度手を抜く。
生まれたばかりの赤ちゃんは動けないのである程度ものが散らばっている程度ならば問題ありません。 赤ちゃんのために綺麗にしないと!と考えていたらストレスになりますし、最低限埃がたまらない程度(私は土日のどちらかで行っていました。)で良いのではないでしょうか。(性格にもよるでしょうけど。。。)
情報収集は効率よく。
正直、ここはフォーカスしている部分にもよるかと思いますが、はてブ、まとめ、Twitterなど、ある程度情報がまとまっている所を抑えるようにしました。
情報ソースを多く持っている方は、ある程度の切り捨てが必要な箇所かもしれません。
コードを書く時間と考える時間は分ける。
考えている時間はありません。通勤時間、料理中、子どもを寝かしつけている時などに実装を考えておきましょう。 コードを書く時間ができたらその思いをエディタにぶつけましょう。
子どもに構いすぎない。
生まれたばかりの赤ちゃんはいつまでも見てたくなりますが、寝たら静かに急いでやることをやりましょう。 どうせすぐ起きて、見ることになります。
最後に
時間がなくなるのはわかっていましたが、これ程何もできないとは思っていませんでした。 ただ、上記の事によってできた細かな空き時間をかき集める事で多少なりとも時間を作ることができたと思います。 そして、その時間にエンジニアとしての勉強、自分の趣味を行うことで、エンジニアとしての知識の維持、ストレス解消を行うことができました。
子育ては大変です。ストレスや体力低下は気づいた時には結構深刻な事になっています。 子どもの体調に気を配るのは勿論ですが、自分自身の体調にもより一層気を配っていきましょう。
ハチイチ忘年会に参加してきた。 #1981s
ハチイチ忘年会って何?
ハチイチ忘年会は 1981年生 のWeb・IT系エンジニアの人達が「幹事をする」 忘年会です
ようは、ただの飲み会です。
概要
毎年年末恒例のハチイチ忘年会に参加してきました。 昨年は全く覚えてないほど飲んで、4時まで妻に怒られたりしてましたが、なんとか許しを得て2011年、2013年、2014年に続いて4回目の参加となりました。
今年はいつも以上に色々なテーブルを回ることを意識していたのですが、ほんと各テーブルでいろんな人がいて面白い! 基本的には1981年付近生まれのエンジニアが多いと思っていたのですが、最初のテーブルは経営者が多く、次のテーブルではデザイナー、別のテーブルでは営業、アーティスト?、年齢も学生、新卒の方からIT業界の歴史を語れる人までまぁほんと様々な方とお話することができました。
毎年言ってますが、今年も生きててよかったと思う位楽しかった! 来年も必ず参加するので、今年お世話になった方は来年もよろしくお願い致します。
その他
- お酒は飲んでいないのにも関わらず、話した方あまり覚えてませんので、どこかであったら声かけてくれると嬉しいです。(顔覚えるの苦手なのです。)
- コーラ20杯は飲んだ。
- 1次会終わった後、挨拶もそこそこにダッシュで帰ったので今年は妻に怒られませんでした!
- 来年は2次会も参加できるといいな。
- 幹事の方々ありがとうございました!